Mística y lógica entorno a la Interfaz Por César Escudero
Antiguamente la autoridad era el brujo que tenía aderezos y objetos que sólo él podía poseer. [1]
Las primeras manifestaciones visuales humanas que se conocen son las pinturas de las cavernas, se cree que tenían funciones mágico-religiosas su objetivo era obtener buena caza. Las formas de las vidrieras, entorno al medievo, eran elementos comunicacionales dirigidos hacia un público parcialmente analfabeto; la disposición en un lugar alto, la transparencia que proyectaba y el color del vidrio hacían pensar en la cercanía a un Dios.
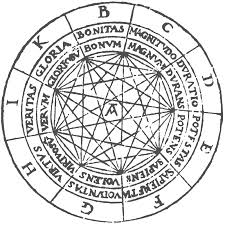
La primera maquina computacional que se conoce aparece descrita como un precedente del arte combinatorio [2] es la maquina lógica “Ars Magna” del filósofo Ramón Llull, s XIII. Él creó un prototipo consistente en una serie de círculos inscritos con palabras. Al plantear una pregunta se accionaba un mecanismo que a modo de combinatoria hacía mostrar una serie de letras que formaban la respuesta.
Fig.[1,2]. Miniatura, Disco combinatorio (Ars Magica), Ramón Llull.
Es un sistema que intenta reducir el conocimiento humano a un breve número de principios para llegar a resolver matemáticamente toda clase de cuestiones a partir de una serie de conceptos fundamentales que toda persona aceptaría como ciertos. La máquina de Llull pretendía ser un medio de mostrar nuevos enunciados. Una de las intenciones de Llull con la máquina fue revelar la verdad cristiana y convertir a los musulmanes.
Adentrándonos en la lógica en 1620 Johannes Kepler construyó un Reloj de Cálculo, Era un artefacto que mediante el movimiento de un mecanismo de ruedas dentadas, conseguía efectuar las cuatro operaciones aritméticas básicas: suma, resta, multiplicación y división. En 1635 el alemán Wilhelm Schickard diseñó la primera calculadora mecánica, es válido señalar que Schickard fue discípulo de kepler. [3]
Alrededor del 1800, J. M. Jacquard inventó [4] un telar que era automáticamente controlado por tarjetas perforadas de papel, dicho de alguna manera, era una computadora que generaba gráficos, ya que la información almacenada en las tarjetas se traducía en figurativas y formas en la tela.
Fig. [15,16]. Telar de Jacquard. (1800).
El telar de Jacquard realiza la función de transferir el código que a posterior formará la imagen.
En 1833, Charles Babbage, ayudado por Ada Augusta4,[5] (la primera programadora), diseñó un dispositivo que llamó la Máquina Analítica. Inspirado en el telar de Jacquard, la máquina analítica de Babbage desarrolla cualquier operación matemática. Fue el comienzo de la computación, aunque su impacto no fue como el de la máquina de representación de la realidad de Daguerre.
Fig,[17]Máquina Analítica Charles Babbage, Ada Augusta.
“Ada Augusta, expresó: “la máquina analítica teje patrones algebraicos como el telar de Jacquard teje flores y hojas”. La conexión entre estas dos máquinas nos muestra la relación, que desde un principio, han tenido computación e imagen.
“La década de 1890 fue crucial no sólo para la evolución de los medios, sino también para la computación. Los cerebros de las personas estaban abrumados por la cantidad de información que tenían que procesar, y lo mismo ocurría para las corporaciones y el gobierno. En 1887, la oficina de Censos de U.S. todavía estaba interpretando las cifras del censo de 1880. Para el siguiente censo de 1890, la oficina de censos adoptó máquinas de tabulación eléctrica diseñadas por Herman Hollerith”. [6]
Fig, [18,19] máquinas de tabulación eléctrica, Herman. Hollerith.
A principios del siglo XX. A.M. TURING [7] , considerado uno de los padres de la ciencia de la computación, formuló una idea consistente en la completa conexión entre humano y máquina, el acoplamiento perfecto entre mentes y máquinas, el comienzo de lo que conocemos como inteligencia artificial.
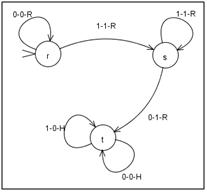
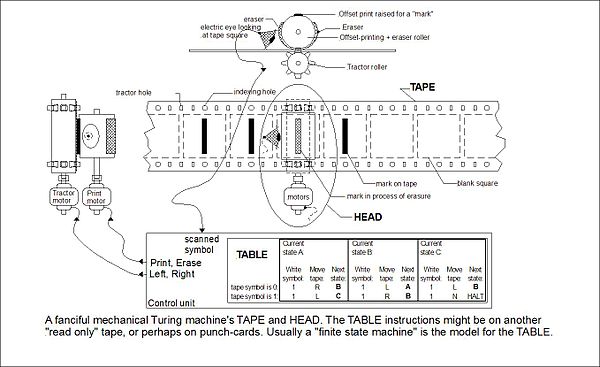
En el año 1936. El matemático británico Alan Turing escribió un artículo fundacional titulado “Sobre números contables”. En él realiza una descripción teórica de una computadora de propósitos generales, que más tarde llamó en su nombre, “La máquina universal Turing”. Era una abstracción de la computación mecánica, con base en la manipulación de los símbolos y las transiciones entre los estados.
Fig. [20,21] La máquina universal Turing.
Esta máquina capaz de realizar cualquier operación matemática escribía dígitos sobre una cinta sin fin, un sistema muy similar al de las bandas de celuloide del cine.
En el mismo año 1936 un ingeniero alemán llamado Konrad Zuse realizando perforaciones en una cinta de película de 35 mm desechada, desarrolló la primera computadora digital en movimiento. A diferencia del cine, la computación necesitaba más velocidad tanto para leer como para escribir la información, para ello se optó por almacenarla electrónicamente en código binario. ENIAC (integrador numérico electrónico y computadora) fue la primera computadora electrónica de propósito general, capaz de ser reprogramada.
Fig. [22].ENIAC. (1936).
ENIAC fue programado a través de una combinación de panel de conexiones de cableado y tres tablas de funciones portátiles, diseñado para calcular las tablas de disparos de artillería de los EE.UU. En el Laboratorio de Investigación Balística del Ejército, su primer función fue en el cálculo de la bomba de hidrógeno.
Vannevar Bush es uno de los pioneros en el desarrollo y diseño de interfaces y arquitectura de información. Bush publica en 1945 su conocido artículo “As We May Think” [8] Donde criticaba los métodos utilizados entonces en cuanto gestión de información, el afán por encontrar esta manera de gestión le llevó a hablar de términos como multisecuencialidad. Concibiendo un sistema imaginario llamado Memex, una herramienta de organización de la información que permitía almacenar distintos tipos de información textual o gráfica y hacerlos más accesibles vinculándolos entre sí mediante asociaciones. "Consideremos un futuro artefacto de uso individual, una especie de archivo privado mecanizado y biblioteca. Necesita un nombre, y para escoger uno al azar, lo llamaremos 'Memex' (MEMory Extended System). Un memex es un artefacto mecanizado en el cual un individuo puede almacenar todos sus libros, archivos y comunicaciones, y que permite ser consultado con gran velocidad y flexibilidad."[9]
Fig.[23] Ilustración de Máquina Memex.
El sistema Memex es el resultado de la combinación de las dos tecnologías mencionadas con antelación: la microfotografía y la lógica electrónica. Memex no sólo disponía de un mecanismo que permitía una búsqueda rápida, sino que introducía la posibilidad de agregar notas y comentarios.[10]
2---------------------------------------------------------------
Las máquinas de los medios y las computadoras eran absolutamente necesarias para el funcionamiento de la moderna sociedad de masas. La habilidad de diseminar los mismos textos, imágenes y sonidos a millones de ciudadanos fue tan esencial como la habilidad de contener los registros de nacimientos, de empleo, de los médicos y de la policía. Los medios se transforman en nuevos medios cambiando tanto la identidad de los medios como la identidad de la computadora, que se convierte en un procesador de medios.
“No hay razón para privilegiar a la computadora en el rol de la máquina de exhibición y distribución de medios, por sobre una computadora usada como una herramienta de producción de medios, o como un soporte de almacenamiento de medios. Todo tiene el mismo potencial de cambiar los lenguajes culturales existentes y todo tiene el mismo potencial de dejar la cultura tal como está.”[11]
Lev Manovich.
Una disfunción trae consigo una nueva función. La función y el artilugio guardan una atracción incondicional, cuando esta atracción es arrancada y separada, ambas partes reposan en tranquilidad expectantes de otra fuerza de atracción.
“Inventar un artefacto es descubrir una manera nueva de trabajar que suscita cientos de preguntas sobre la técnica requerida, el control sobre el medio que transforma y la especialización por parte del usuario”.[12]
Josu Recalde.
La computadora afecta a todas las etapas de la comunicación, incluyendo la adquisición, manipulación, almacenamiento y distribución; esto también afecta a todos los tipos de medios formatos: texto, imágenes fijas, imágenes en movimiento, sonido y construcciones espaciales.
El Concepto de interfaz. Lejos de poder reducirse a un elemento técnico, la interfaz es un sistema complejo que traspasa lo físico y lo virtual para establecerse en las modalidades de lo filosófico. Interactúa entre el ser humano y el mundo, planteando la reconstrucción de nuevas formas artísticas.
Dicho de otra manera, un interfaz es un conjunto de dispositivos físicos y/o virtuales que nos permiten interactuar con un sistema.[13]
Interfaz. [Del inglés Interface, superficie de contacto]. f. Inform. Conexión física y funcional entre dos aparatos o sistemas independientes. [14]
Interfaz es un sistema diseñado para la interrelación entre personas y tecnología. Entendemos como interfaces a todos los periféricos como el teclado, el ratón, tableta-gráfica y los programas software, dispositivos físicos o no físicos funcionales, que permiten interactuar entre aparatos o sistemas, posibilitando el proceso de comunicación.[15]
“El interfaz es un elemento intermediario que funciona como “traductor” de las informaciones transmitidas del lenguaje simbólico al lenguaje del ordenador. Hace posible la comunicación entre el ser humano y la máquina.”[16]
Filósofos, científicos, ingenieros trabajaban para materializar lo que en principio era una simple abstracción, definiciones como la del filósofo, ingeniero y lingüista L.J.J. Wittgenstein en 1889. “Meaning is use”, interpretan un comienzo de adecuación y un surgimiento de la idea de involucrar acción y funciones dentro de un contexto.
3-------------------------------------------------------------
Desde los años sesenta teóricos como Licklider[17] auguran una interacción total, un dialogo integral sin mediadores ni dispositivos interlocutores:
“Cabe esperar que, dentro de pocos años, los cerebros y los ordenadores se acoplen íntimamente, de forma que de la colaboración resultante surja una entidad que piense como ningún ser humano haya pensado anteriormente”…] [… “Hay muchos sistemas hombre-máquina. Sin embargo, hoy día no existe ninguna simbiosis hombre-máquina”[18]
No es la intención de este texto entrar en discusión o debatir las nociones de interactividad o interacción, sino mostrar la raíz del término, encontrar ejemplos, comprender la historia y su aplicación de diversos campos como la ciencia y el arte. ¿Qué es interacción? En el diccionario de la RAE18, interacción es: cito textualmente, “la acción que se ejerce entre dos o más objetos, agentes, fuerzas, o funciones”. Esta definición del término interactivo incluye “a modo de diálogo” aportando un interés comunicativo entre seres vivos o computadoras.
“Cada vez estoy más interesado en la interacción entre uno mismo y los demás, así como en las tecnologías de la dominación individual, la historia del modo en que un individuo actúa sobre sí mismo, es decir, en la tecnología del yo”. [19]
Michael Foucault.
Teorías interactivas comenzaron a gestarse en Advanced Research Projects Agency (ARPA) en 1962, augurando el desarrollo de la informática interactiva y apoyando otros proyectos como ARC20 de Engelbart21 que se había creado para la exploración de formas de interacción, allí es desarrollado el sistema X,Y, lo que hoy conocemos por ratón.
Hasta este momento los ordenadores estaban únicamente a disposición de manos expertas, personal altamente cualificado. Hubo que esperar hasta que a finales de los setenta la aparición del microchip y la reducción de coste en los equipos para comenzar a plantearse una informática de consumo. IBM fue pionero en esto, pero su máquina no ofrecía una buena interacción y a fines prácticos únicamente aportaba la posibilidad de procesador de textos y calculadora. No es hasta la llegada de LISA de Apple cuando el desarrollo del sistema interactivo llamado ” tiempo real” consiguió ritmos de trabajo marcados por el usuario.
Katja Kwastek en su ensayo “A Word in Process”<ref< KWASTEK, Katja, Interactivity A Word in Process, in: The Art and Science of Interface and Interaction DesignStudies in Computational Intelligence, Volume 141, ed. Christa Sommerer, Lakhmi K. Jain and Laurent Mignonneau (Heidelberg: Springer Verlag, 2008).pp. 15-26.</ref>, texto que complementa el artículo, "Estrategias de Interactividad" de Dieter Daniels, comenta que el término interacción se ha utilizado en sociología y en psicología social, en relación con los nuevos medios, la sociedad y la información. Interactividad se ha adherido como palabra comodín en multitud de ámbitos, como la educación, la economía o el juego. Wolfgang Kemp, destacado estudioso de la escena de la estética de la recepción en Alemania, hace un comentario refiriéndose en concreto al arte interactivo: "La sospecha que ya se expresó en 1984 que "La interactividad apunta más a optimizar la relación hombre-máquina que a poner la tecnología al servicio de la comunicación entre las personas.[...] En términos artísticos se busca la liberación del espectador en el vínculo con el programa."[20].
En el campo del arte podemos encontrar propuestas pioneras como GLOWFLOW. (Flujo resplandeciente), creado por Myron Krueger, Dan Sandin, Erdman Jerry, y Venezsky Richard, expuesto en la galería del Memorial Union de la Universidad de Wisconsin en abril de 1969. Era una instalación interactiva, “una escultura cinética ambiental” cuando los usuarios pisaban unos paneles situados en el suelo se activaba una secuencia de luz-sonido ambiente.
Krueger dos años después concibe Metaplay, mejorando la integración de imágenes, sonidos, y técnicas de respuesta. En este sentido, el equipo se utilizó para crear un único tiempo real, una relación entre los participantes y el espácio. En metaplay, se proyectaba la imagen del usuario en una pared de la sala, sobreimpresionando sobre ella aparecian unas formas, el autor observando el comportamiento del usuario podía cambiar el motivo en relación a la respuesta de este. El interés de esta pieza radica en la reacción del sujeto hacia su propia imagen y la manipulación que otra persona la sometía.
Toda estrategia interactiva tiene como objetivo reducir caminos entre el humano y la computadora, yendo más allá de lo racional, dando significados a otro nivel más alto de abstracción.
Tanto la Ciencia como el arte avanzan a la par para conseguir desprender esta relación de objeto e interacción, apostando por la ubicuidad.
5---------------------------------------------------------------
"Los diseñadores de interacción son los cineastas contemporáneos de artefactos cotidianos. Su trabajo consiste en crear la ilusión de los dispositivos que más tarde serán fabricados para una audiencia más grande. Ellos crean interfaces físicos o virtuales, que se ejecutan en las máquinas hechas por los ingenieros electrónicos, envueltos en cajas por los ingenieros de producción, y en base a las ideas de los diseñadores industriales".
David Cuartielles.[21]
La interacción Humano Maquina (HCI. Human Computer interaction) es la disciplina que se encarga del estudio pormenorizado, el diseño, la evaluación y la implementación de sistemas de ordenador interactivos para uso humano y de los fenómenos que lo rodean. El objetivo fundamental de HCI es, mejorar la calidad de los sistemas informáticos a través de tres factores: facilidad de uso, eficiencia y seguridad.[22]
Resulta interesante recordar que en los inicios de la computación, toda la información procesada no era visible al usuario, este problema comenzó a superarse en 1949, en el MIT, bajo la dirección de Jay Forrester, se desarrolló Whirlwind Computer. Que incorpora un monitor con Display interactivo, dinámico y visual y el Light gun, una especie de pistolete electrónico con células Fotoeléctricas, este dispositivo permitía manipular la información directamente en la pantalla, como los lápices ópticos actuales.[23]
Con la proliferación de la informática se pudo pensar en la interacción humano-computadora a tiempo real. En 1960, JCR Ensayo pionero de Licklider sobre "la simbiosis hombre-ordenador"[24] intenta fomentar el desarrollo humano-máquina, analizando algunos problemas de interacción entre ellos.
Licklider y Clark en 1962 elaboraron una lista de 10 problemas. 1. Compartir el tiempo de uso de los ordenadores entre muchos usuarios. 2. Un sistema de entrada-salida para la comunicación mediante datos simbólicos y gráficos. 3. Un sistema interactivo de proceso de las operaciones en tiempo real. 4. Sistemas para el almacenamiento masivo de información que permitan su rápida recuperación. 5. Sistemas que faciliten la cooperación entre personas en el diseño y programación de grandes sistemas. 6. Reconocimiento por parte de los ordenadores de la voz, de la escritura manual impresa y de la introducción de datos a partir de escritura manual directa. 7. Comprensión del lenguaje natural, sintáctica y semánticamente. 8. Reconocimiento de la voz de varios usuarios por el ordenador. 9. Descubrimiento, desarrollo y simplificación de una teoría de algoritmos. 10. Programación heurística o a través de principios generales. J.C.R.
Pasaron pocos años desde que las visiones futuristas tuvieran cabida mediante el desarrollo de dispositivos. El salto siguiente consistió en mitigar esta distancia creando un sistema interactivo inmersito. El primer prototipo, el Head-Sight.TelevisionSystem desarrollado en 1958 por la Philco Corporation, consistía en un modelo de casco adaptable a la cabeza con un pequeño monitor situado frente a los ojos del usuario. La imagen provenía de una cámara que el usuario podía mover mediante el respectivo movimiento de su cabeza, y que producía la sensación de que la persona se desplazaba dentro de la imagen.
En 1963, en el Instituto de Tecnología de Massachusetts, el pionero de la informática Iván Sutherland desarrolló el programa de manipulación directa Sketchpad. Con objeto de potenciar la visualización de datos para que el observador pudiese percibir ópticamente el proceso generado por la interacción humano-máquina. Una interfaz gráfica que hace posible la manipulación de gráficos en una pantalla mediante un lápiz óptico.
Sutherland explica: "El sistema Sketchpad hace posible que un hombre y una computadora puedan conversar con rapidez por medio de dibujos. Hasta ahora, la mayoría de la interacción entre el hombre y las computadoras se ha retrasado por la necesidad de reducir todas las comunicaciones a las declaraciones por escrito.[... Esto abre una nueva área de la comunicación hombre-máquina "[25]
Fig [34]. Ivan E. Sutherland, Sketchpad.[26]
El fundador del "Centro de Investigación de Aumento en los Laboratorios de Investigación de Stanford, Douglas Engelbart, como se ha mencionado con anterioridad, desarrolló en 1965 el indicador de posición X,Y. Un sistema de visualización.[27] A partir de aquí se establece un campo interdisciplinario muy importante que gira entorno a la interacción Humano-máquina, los interfaces y las ciencias de la computación.[28]
Fig,[35, 36], indicador de posición x ,y).[29]
Entre 1966 y 1970, Sutherland desarrolló el Head-Mounted Display, una versión más avanzada con un casco de visualización estereoscópica, que permitía la interacción desde “dentro“ del sistema se acciona a partir de las imágenes infográficas situadas delante de los ojos del observador.
Con la intención de mejorar la expresión creativa humana, Seymour Papert [30] y Alan Kay[31] [32] investigaron sobre la manera de diseñar interfaces, Kay estaba convencido de que los procesos creativos siempre incluyen el uso de formas sensormotoricas y la representación de formas incónicas, especialmente en el arte y la ciencia. Durante 1960 Alan Kay estudió con Ivan Sutherland. En 1968 asistió a Douglas Engelbart en la presentación de NLine System, el sistema en línea, mencionado en el párrafo anterior, que introduce el elemento ratón en la informática. En la década de 1970, después de formar grupo de investigación en Xerox PARC ( Palo Alto Research Center), Kay sintetiza todas la influencias en lo que se considera el avance más importante de la interacción humano-máquina, La interfaz Gráfica de Usuario (GUI). "Kay por medio de representaciones icónicas, de funciones gráficas de computación, desarrolló las carpetas, los menús y ventanas superpuestas que se encuentran en el escritorio, sobre la base de su investigación sobre los procesos intuitivos de aprendizaje y la creatividad".
Para una buena interacción, es el sistema lo que debe adaptarse a las necesidades del usuario. Kay se dio cuenta desde el principio que el diseño de una interfaz intuitiva y fácil de usar requiere una sutil comprensión de la dinámica de la percepción humana. Se basó en las teorías de los psicólogos Jean Piaget, Seymour Papert, y Jerome Bruner, que habían estudiado la capacidad intuitiva de aprendizaje presente en la mente del niño, y el papel que excedía las imágenes y los símbolos en la construcción de conceptos complejos. Tal y como él mismo dijo: "doing with images makes symbols" ("el hecho de trabajar con imágenes construye símbolos"). es decir, a través de la manipulación de los objetos somos capaces de crear un modelo mental de cómo funcionan las cosas36. Esta es la premisa detrás de la interfaz gráfica de usuario.
Kay hizo ordenadores accesibles a los no especialistas y lo que es más importante aún, transformó el ordenador en un vehículo para la expresión creativa popular, describiendo su idea de que el equipo no era sólo un dispositivo de cómputo, sino un medio en sí mismo.
Kay reconoció que las computadoras un día podrían sustituir a los libros. Esto le llevó a diseñar Dynabook, es lo que hoy conocemos por e-book. Dynabook nunca fue construido, pero llevó a XEROS ALTO a la primera máquina multimedia verdadera.
Fig, [37]. Appel II.
"Por lo tanto, permítanme argumentar que el diseño de la interfaz de usuario primero sucedió cuando los diseñadores de computadoras al fin se dieron cuenta, no sólo de cómo funcionaba la mente de los usuarios finales, sino que una mejor comprensión de cómo las mentes trabajan completamente para cambiar el paradigma de la interacción" Allan Kay[33].
W.Hansen (1971) en su libro "User Engineering Principles for Interactive Systems" hace la primera enumeración de principios para el diseño de sistemas interactivos:
1. Conocer al usuario.
2. Minimizar la memorización, sustituyendo la entrada de datos por la selección de ítems, usando nombres en lugar de números, asegurándose un comportamiento predecible y proveyendo acceso rápido a información práctica del sistema.
3. Optimizar las operaciones mediante la rápida ejecución de operaciones comunes, la consistencia de la interfaz y organizando y reorganizando la estructura de la información basándose en la observación del uso del sistema.
4. Facilitar buenos mensajes de error, crear diseños que eviten los errores más comunes, haciendo posible deshacer acciones realizadas y garantizar la integridad del sistema en caso de un fallo de software o hardware.
En el arte, la aparición del interfaz supuso la redefinición de los límites de la actividad artística en términos de uso y desarrollo.
6--------------------------------------------------------------
La filosofía de la tecnología se establece como disciplina en 1877[34]. Esto no significa que filósofos como Platón o Aristóteles no se preguntaran antes sobre ¿cómo se hacen las cosas? (techné), o el papel de la tecnología en la sociedad. De este modo, hoy en día, podemos entender la filosofía de la tecnología: Como una clarificación de la naturaleza de la tecnología, entendida como elemento y producto cultural. Como una reflexión de las consecuencias de la tecnología en la vida humana. Como una investigación de las prácticas de la ingeniería, la invención, el diseño y la fabricación de las cosas[35].
Englobados en estos tres aspectos, como un subapartado tecnológico encontramos la interfaz.
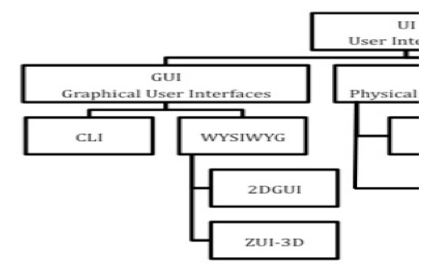
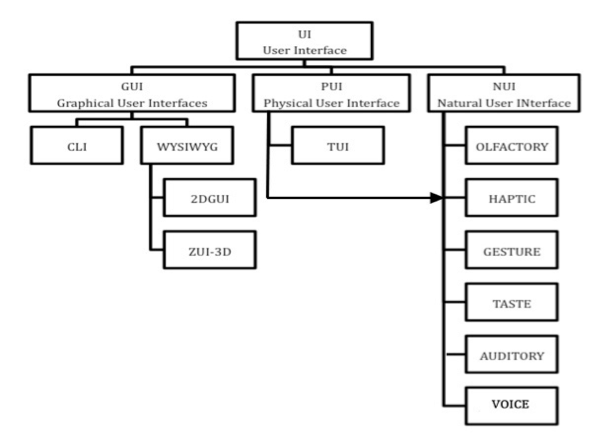
La interfaz de usuario se divide en tres apartados (Interfaz Gráfica de Usuario, Interfaz Física de Usuario e Interfaz Natural de Usuario) cada uno corresponde a las tres subdivisiones. En las siguientes líneas expondremos cada uno de estos apartados, poniéndolos en relación con diferentes obras de arte. Algunas de ellas podrían clasificarse en varios de los subapartados, a este tipo de interfaces lo llamaremos Multimodales.

Leyenda de esquema: UI. User Interface (Interfaz de usuario), GUI. Graphical User Interfaz (Interfaz Gráfica de Usuario) CLI. Command Line Interface (Interfaz de línea de comandos), WYSIWYG.What You See Is What You Get. (Lo que ves es lo que obtienes). 2DGUI. Two-Dimensional Graphics Interfaces. (Interfaces Gráficos Bidimensional), ZUI. Zooming User interfaces. (Interfaces Gráficos tridimensionales), PUI. Physical User Interfaces (Interfaces físicos de usuario), TUI. Tangible User Interfaces (Interfaces Tangibles), NUI. Natural User Interfaces (Interfaces Naturales de Usuario), Olfactory (Interfaces olfativos), Haptic (interfaces Hápticos), Gesture (interfaces Gestuales), Taste (interfaces Gustativos), Auditory (Interfaces Auditivos) y Voice (Interfaces de Voz-Lenguaje Natural). [36]
(GUI). Graphical User Interface, Son todas las ordenes que se pueden realizar con la computadora a través de la pantalla en lo que llamamos entorno gráfico de simulación, estas se pueden dividir en dos tipos, Interfaz de línea de comandos y WYSIWYG :
CLI, Interfaz de línea de comandos, es una interfaz de usuario en la que una persona interactúa con la información digital a través de un entorno textual y ordenes escritas por el usuario por medio de un interfaz físico del tipo teclado. Basándose en código ASCII, estas interfaces tuvieron un mayor protagonismo en el entorno artístico en los inicios de la computación. Con la aparición de la interfaz gráfica surgió una corriente anti-imagen, ASCII-art, veían en este código características estéticas y un símbolo de identidad ideológica. A partir de esta idea surgieron proyectos como “ASCII history of moving images”[37] de Vuk Cosic, dentro de la interfaz textual encontramos el llamado mail-art, intercambio de correo, su antecedente es el Fluxus, como representantes podemos encontrar a Jodi o Metz. La controversia de tendencias la podemos apreciar en palabras de Pierre Lévy "Estamos pasando de la estética del mensaje a la estética de la interactividad."[38] Continuando el recorrido por el esquema inicial el siguiente grupo en la clasificación de interfaces es WYSIWYG, Lo que ves es lo que obtienes, son interfaces gráficos de usuario del tipo objeto acción, donde el resultado de las acciones está directamente relacionado con las tareas del usuario de una manera sencilla y directa. Un gran desarrollador en el entorno (GUI), en la década de los sesenta fue Allan Kay. Kay mediante estudios psicológicos y antropológicos del aprendizaje y la creatividad desarrolló por medio de representaciones icónicas, de funciones gráficas de computación lo que hoy conocemos por el nombre de carpetas, menús y ventanas superpuestas que se encuentran en el escritorio, fue un gran avance en la relación Humano-computadora.
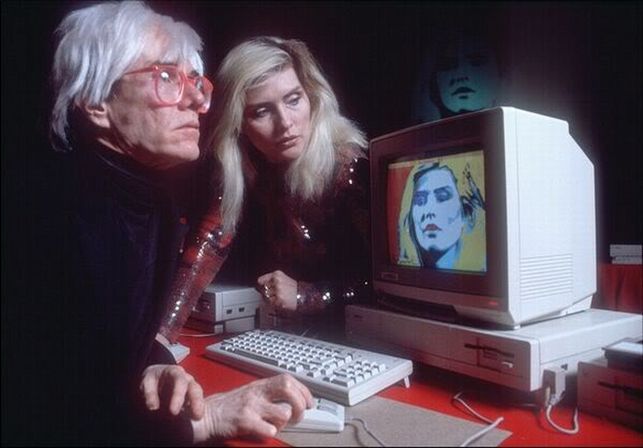
La estrecha relación que han marcado la computación y la gráfica puede apreciarse en una de las primeras manifestaciones artísticas del uso de la interfaz gráfica46. guardando estrecha relación con la pintura, Andy Warhol en un conocido programa de televisión americano en la década de los ochenta utilizó un software pionero (ProPaint V27) de Apple,[39] para realizar un retrato de Debbie Harry imitando uno de sus famosas serigrafías Pop.


Fig,[3,4]. Andy Warhol, retrato de Debbie Harry(1983).
Este ejemplo muestra como referencia uno de los primeros software de manipulación de la imagen digital, esto resulta interesante desde el punto de vista histórico porque reafirma que computación e imagen, desde el telar de Jacquard ha tenido recorridos paralelos y para nuestro proyecto porque da un giro a la función de la computadora moderna.
Este tipo de interfaces guardan una estrecha relación con la red, multitud de propuestas tienen cabida en este medio, desde el mail-art antes mencionado a los desarrollos interactivos que la Web permite
Otra propuesta interesante en el campo de la (GUI) es mostrada en primera exhibición internacional Online de escritorios de computadora[40] (Desktops), organizada por Alexei Shulgin, entre octubre de 1997 y abril de 1998, planteaba la oportunidad de participar en el evento enviando una captura de pantalla del escritorio, como proclama dogmática y aclaratoria para el evento se añadió:
desktop is the main element of a human - machine interface
desktop is your window to the digital world
desktop is your first step into virtual reality
desktop is a reflection of your individuality
desktop is your everyday visual environment
desktop is an extension of your organs
desktop is the face of your computer
desktop is your everyday torture and joy
desktop is your own little masterpiece
desktop is your castle
desktop is a seducer
desktop is a reliever
desktop is your enemy
desktop is your friend
desktop is a psychoanalyst
desktop is your little helper
desktop is your link to other people
desktop is a device for meditation
desktop is the membrane that mediates transactions between client and server
desktop is a substitute for so many other things
desktop is a question
desktop is the answer
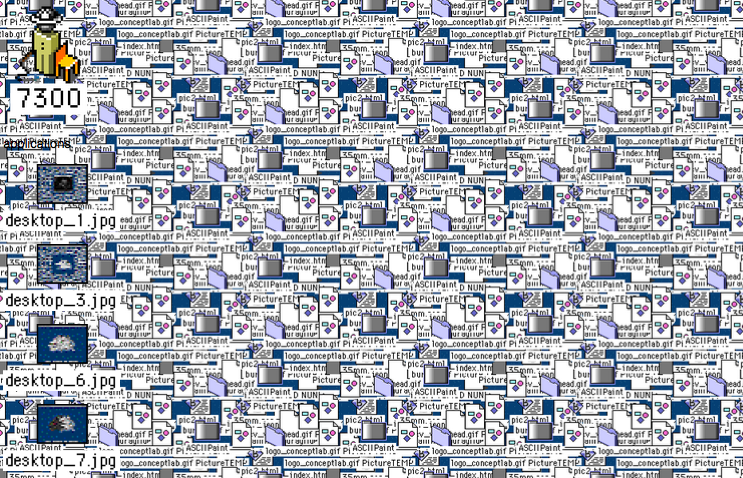
Entre los artistas participantes se encontraba Garnet Hertz[41] con su imagen “Desktops” plantea la interfaz de usuario como un objeto visual.

Fig[6]. Garnet Hertz. “Desktops”.
Estas propuestas resulta del todo interesante debido al trato de la imagen por el usuario sin utilización de software de transformación de imagen.
El interés de tratar a estos autores y estas teorías se debe a su influencia en la práctica artística, reemplazando la estética del gusto por la estética de la acción donde el significado pasa a un segundo plano y la prioridad es la acción y papel creativo del espectador.[42]
Bien entrado el siglo XXI, Peter Weibel, expone conceptualmente la no existencia de una conexión etimológica entre ”surface” [superficie] e “Interface”. Retomando la teoría de la “ciencia de superficies”[43]. Comienza un estudio de la representación de las dos fases que se entienden por “Interfaz” lo cual denota en el resto de posibilidades que encierra este término. Traza una conexión a la cartografía y el estudio de la superficie de la tierra y su representación, demostrando que el estudio de la superficie de la tierra produce una interface que representa la tierra. Haciendo referencia a Borges y Baudrillard comenta que los mapas tienen la tendencia a devorar el territorio, que simulan la realidad perfectamente sin ninguna diferencia percibiéndose entre la representación y la realidad, hoy en día podemos extrapolar este pensamiento a los nuevos medios de comunicación con los sistemas de mapeo como Google Earth.[44]
- ↑ MUNARI, Bruno, ¿Cómo nacen los objetos? Editorial Gustavo Gilí, SA, Barcelona. 1981, p.13.
- ↑ MORENO, ISIDRO. “Musas y nuevas tecnologías, el relato hipermedia”. Ed Paidos. Barcelona 2002. p. 32.,
- ↑ KEPLER, documento On-Line [consulta 03/03/2012], URL: http://www.pedagogiaprofesional.rimed.cu/vol6no2/tony.htm
- ↑ Existen referentes de la utilización de tarjetas perforadas para telares anteriores al telar de Jacquard, Museo textil de Hasslas, Austria.
- ↑ ADA AUGUSTA , Historia de la informática, Online, [Consulta. 03/03/2012] URL: http://histinf.blogs.upv.es/2011/10/31/augusta-ada-byron-king/
- ↑ MANOVICH, Lev. El lenguaje de los Nuevos Medios de comunicación: la imagen en la era digital, Ed Paidós comunicación. 2006p. 6.
- ↑ MANOVICH, Lev. El lenguaje de los Nuevos Medios de comunicación: la imagen en la era digital, Ed Paidós comunicación. 2006p. 6.
- ↑ BUSH, V. “As We May Think”, (Como podríamos pensar), The Atlantic Monthly, Julio, 1945.
- ↑ Ibidem.
- ↑ LAMARCA LAPUENTE, María Jesús. Hipertexto: El nuevo concepto de documento en la cultura de la imagen, on-line. PDF. [consulta 05/03/2012]. URL: http://www.hipertexto.info/documentos/h_hipertex.htm
- ↑ MANOVICH, Lev. El lenguaje de los Nuevos Medios de comunicación: la imagen en la era digital, Ed Paidós comunicación. 2006.
- ↑ REKALDE, Josu, Agustín Ramos, Arantza Lauzirika, Josu Aguinaga, Iñaki Billelabeitia. Lo tecnológico en el arte, de la cultura video a la cultura ciborg. Ed Virus Editorial. Bilbao 1997.
- ↑ REKALDE, Josu, Agustín Ramos, Arantza Lauzirika, Josu Aguinaga, Iñaki Billelabeitia. Lo tecnológico en el arte, de la cultura video a la cultura ciborg. Ed Virus Editorial. Bilbao 1997.
- ↑ RAE. Diccionario de la Real Academia de la Lengua.
- ↑ RAE. Diccionario de la Real Academia de la Lengua.
- ↑ GIANNETTI, Claudia. “Estética Digital, Sintopía del arte, la ciencia y la tecnología”, Ed , L´angelot. Barcelona, 2002. Pág. 111
- ↑ LICKLIDER, J.C.R.: Man-Computer Symbiosis. IRE Transactions on Human Factors in Electronics, HFE-1, 4–11 1960, http://groups.csail.mit.edu/medg/people/psz/Licklider.html
- ↑ Citado por WOOLLEY, Benjamin. El Universo Virtual. Ed. Acento. Madrid 1994.p. 127. Originalmente En :LICKLIDER, J.C.R. Mancomputer Symbiosis. En IRE Transactions on Human Factors in electronics. vol. HFE,1960. pp. 4-11.
- ↑ FOUCAULT, Michael, Las tecnologías del yo, y otros texto afines, Ed. Paidos/I.C.E.-U.A.B.,España .1999. p. 49.
- ↑ SOMMERER, C. El Arte y la Ciencia. de la interfaz y el Inter. Des, 141, pp 15-26. Springer-Verlag Berlin Heidelberg 2008. Texto original ingles: "The suspicion already expressed in 1984 that 'interactivity aims more to optimize the human-machine relationship than to place technology in the service of communication between people' has not yet been dispelled.[…] In other words, the first bond of this art that seeks to liberate the viewer is the bond to the program. I think that even expert systems, which [...] explicitly seek to promote dialogue and communication cannot simply delete the fact with one key that freedom of choice can only be simulated, not programmed. What is programmed is the illusion of alternatives.".
- ↑ CUARTIELLES, David “,Make It Simple In the space between the KISS principle and DIY philosophy”. “Suspension of Disbelief: Interaction Design” ARS ELECTRONICA 2006. “Simplicity the art of complexity“ , On-line, [Consulta 20/07/2012] ,URL: http://90.146.8.18/en/archives/festival_archive/festival_catalogs/festival_artikel.asp?iProjectID=13696 , Texto original: “Interaction designers are the filmmakers of contemporary everyday artifacts. Their work consists in creating the illusion of devices that will later be manufactured for a bigger audience. They create interfaces, physical or virtual, which run on machines made by electronic engineers, wrapped in boxes by production engineers, and based on ideas by industrial designers”.
- ↑ BELLO GÓMEZ, Katherine PROYECTO FINAL DE MASTER Interfaces metafóricos, naturales e intuitivos para el arte interactivo. ANÁLISIS TEÓRICO / EXPERIMENTAL. Dirigida por: Dr. Moisés Mañas Carbonel.VALENCIA. 2009.
- ↑ BELLO GÓMEZ, Katherine PROYECTO FINAL DE MASTER Interfaces metafóricos, naturales e intuitivos para el arte interactivo. ANÁLISIS TEÓRICO / EXPERIMENTAL. Dirigida por: Dr. Moisés Mañas Carbonel.VALENCIA. 2009.
- ↑ LICKLIDER, J.C.R.: Man-Computer Symbiosis. IRE Transactions on Human Factors in Electronics, MIT, 1962. Pp 4-11, On-line, [consulta 23/02/2012], URL: http://groups.csail.mit.edu/medg/people/psz/Licklider.html
- ↑ SUTHERLAND, I.E.: Sketchpad: A Man-Machine Graphical Communication System, PhD thesis, Massachusetts Institute of Technology, reprinted as ‘Electronic Edition’, University of Cambridge, Computer Laboratory, Technical Report 574, 2003, p. 17, On-line, [consulta 23/02/2012], URL: http://www.cl. cam.ac.uk/techreports/UCAM-CL-TR-574.pdf; See Preface to ‘Electronic Edition’ by Alan Blackwell and Kerry Rodden for further contextualization. Texto original: "The Sketchpad system makes it possible for a man and a computer to converse rapidly through the medium of line drawings. Heretofore, most interaction between men and computers has been slowed down by the need to reduce all communication to written statements that can be typed; in the past, we have been writing letters to rather than conferring with our computers.[…It] opens up a new area of man-machine communication."[
- ↑ SUTHERLAND, Ivan E., Sketchpad YOU tube [consulta 20/11/2011]. URL: http://www.youtube.com/watch?v=BKM3CmRqK2o&feature=related
- ↑ ENGELBART, Douglas, Augmenting Human Intellect: Experiments, Concepts and Possibilities, In: Summary Report to the Airforce Office of Scientific Research, Menlo Park1965
- ↑ ENGELBART, Douglas, Augmenting Human Intellect: Experiments, Concepts and Possibilities, In: Summary Report to the Airforce Office of Scientific Research, Menlo Park1965
- ↑ ENGELBART, Douglas YOU tube. [Consulta 20/11/2011]. URL:http://www.youtube.com/watch?v=EXieYPSqGDc
- ↑ PAPERT, MINDSTORMS, Seymour: Children, Computers and Powerful Ideas. New York: Basic BooksInc. 1980.
- ↑ KAY, Alan Curtis, A Dynamic Medium for Creative Thought,: Proceedings of the 1972 Minnesota NCTE Seminars, User Interface: A Personal View, in: The Art of Human-Computer Interface Design, ed. Brenda Laurel. Reading, Massachusetts: Addison Wesley, 1990. KAY, Alan Curtis, User Interface: A Personal View, in: The Art of Human-Computer Interface Design, ed. Brenda Laurel. Reading, Massachusetts: Addison Wesley, 1990.
- ↑ KAY, Alan Curtis, A Dynamic Medium for Creative Thought,: Proceedings of the 1972 Minnesota NCTE Seminars, User Interface: A Personal View, in: The Art of Human-Computer Interface Design, ed. Brenda Laurel. Reading, Massachusetts: Addison Wesley, 1990. KAY, Alan Curtis, User Interface: A Personal View, in: The Art of Human-Computer Interface Design, ed. Brenda Laurel. Reading, Massachusetts: Addison Wesley, 1990.
- ↑ KAY, Alan, Historia de la Tecnología, [consulta 19/11/2011]. URL: http://alt1040.com/2011/10/historia-de-la-tecnologia-alan-kay-padre-legitimo-de-la-computacion-personalTexto original: "Therefore, let me argue that the actual dawn of user interface design first happened when computer designers finally noticed, not just that end users had functioning minds, but that a better understanding of how those minds worked would completely shift the paradigm of interaction"
- ↑ EARLE, William James (2012). Beyond the Edge of the Known World. The Philosophical Forum, vol. 43, 2012. pp. 101-102. On-line [ consulta 19/2/2012], URL: http://onlinelibrary.wiley.com/doi/10.1111/j.1467-9191.2011.00407.x/full
- ↑ TISSELLI, Eugenio. Nuevas reflexiones sobre por qué he dejado de crear e-Literatura. Revista Caracteres Estudios culturales y críticos de la esfera digital.Universitat Pompeu Fabra. Online [consulta [05/06/2012], URL: <http://revistacaracteres.net/revista/vol1n1mayo2012/nuevas-reflexiones-sobre-por-que-he-dejado-de-crear-e-literatura/>
- ↑ MAÑAS, Moisés, Interfaces. Documento Online [consulta,11/11/2011]. PDF, URL: http://personales.upv.es/moimacar/master.
- ↑ VUK COSIC. ASCII history of moving images. [consulta 26/02/2012] http://www.ljudmila.org/~vuk/ascii/film/
- ↑ LÉVY, Pierre. ¿qué es lo virtual?”, Paidós, Barcelona, 1999.
- ↑ YOU TOBE: video, programa de televisión, [consulta/12/01/2012]. URL: http://www.youtube.com/watch?v=3oqUd8utr14&feature=results_main&playnext=1&list=PL667313F4FCBE8589
- ↑ SHULGIN, Alexei. Documento online, [consulta 14/02/2012] http://www.easylife.org/desktop/ . Ultima consulta [30/07/12 ]Ha sido reportado como una web atacante y ha sido bloqueado basándose en sus preferencias de seguridad.
- ↑ Garnet Hertz , Web online [consulta 20/02/2012], URL: http://www.conceptlab.com/
- ↑ POISSANT, L. The Passage from Material to Interface, In: O. Grau (ed.) Media Art Histories, MIT Press, 2006. Pp.229-250.
- ↑ La ciencia de superficies: es el estudio de los fenómenos físicos y químicos que ocurren en la interfase de dos fases, e incluyen campos como la química de la superficie y la física de la superficie.
- ↑ WEIBEL, Peter, Foreword, in: The Art and Science of Interface and Interaction Design, Studies in Computational Intelligence, Volume 141, ed. Christa Sommerer, Lakhmi K. Jain and Laurent Mignonneau. (Heidelberg: Springer Verlag, 2008.